What Is DOM (Document Object Model)?
The Document Object Model (DOM) is an essential part of modern web development, allowing for the manipulation and interpretation of web documents. It is a standard defined by the World Wide Web Consortium (W3C) and provides a platform- and language-neutral interface for accessing and manipulating documents. It defines a standard for accessing documents – “The W3C Document Object Model is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document.” It represents the structure of a document as a tree of objects, with each object representing a part of the document, such as an element, an attribute, or a piece of text. The DOM allows developers to manipulate the content, structure, and style of a document dynamically, making it an essential tool for building interactive and responsive web applications.
The W3C DOM standard is separated into 3 different parts:
- Core – standard model for all document types
- XML – standard model for XML documents
- HTML – standard model for HTML documents
The DOM (Document Object Model) is an interface that represents how browser reads HTML and XML documents. It allows a language (JavaScript) to manipulate, structure, and style website. After the browser reads HTML document, it creates a representational tree called the Document Object Model and defines how that tree can be accessed.
A Web page is a document. This document can be either displayed in the browser window or as the HTML source. But it is the same document in both cases. The Document Object Model represents that same document so we can manipulate it. The DOM is an object-oriented representation of the web page, which we can be modify with a scripting language such as JavaScript.
It is basically the representational tree that the browser create after it read our document. It has four important elements:
- Document: It treats all the HTML documents.
- Elements: All the tags that are inside your HTML or XML turn into a DOM element.
- Text: All the tags’ content.
- Attributes: All the attributes from a specific HTML element. In the image, the attribute class=”hero” is an attribute from the element.
Wait, DHTML?
To find out concept of DOM element it is essential to understand concept of Dynamic HTML and DOM. When all stockholders enhanced requirements of web pages; they wanted the Web pages that can be more interactive, dynamic and lively. In addition, to reach this objective, developers required the tools and mechanisms that enables them to modify and manipulate the presentation and content of each section of web page. Therefore the concept of Dynamic HTML is created. Wikipedia defines DHTML as below –
Dynamic HTML, or DHTML, is an umbrella term for a collection of technologies used together to create interactive and animated websites by using a combination of a static markup language (such as HTML), a client-side scripting language (such as JavaScript), a presentation definition language (such as CSS), and the Document Object Model (DOM).
DHTML, or Dynamic HTML, is a set of technologies that enable the dynamic manipulation of HTML documents using the DOM. It combines HTML, CSS, and JavaScript to allow developers to create interactive and dynamic web pages.
So, writing standard DHTML web pages are standardised in three fields, including client-side scripting language (such as JavaScript), a presentation definition language (such as CSS) and uniform programming interface(API) to access and modify the Web page (Document Object Model). W3C and others performs this activity. Also to solve the problem of cross browser, W3C tried to reach a general consensus (with different browser vendors) about scripts to access and manipulate HTML and XML documents via Document Object Model (DOM) as a standard application programming interface (API).
How DOM comes into the equation?
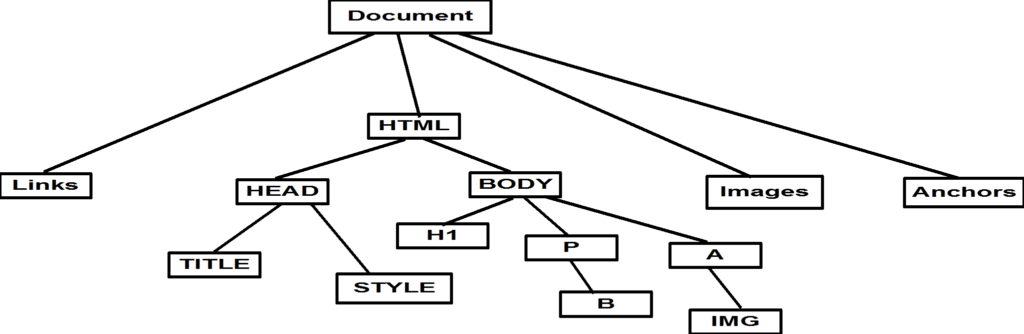
But the main question is that how have they designed the structure of Document Object Model to meet their needs? Their solution was simple but wonderful. They used a hierarchical structure such as tree which at the root of the tree we can find document object, also each node is equivalent of a HTML elements (DOM element). This abstraction of our web page give us a great facility to access any HTML element and style sheets.
Manipulating the Document Object Model
Different browsers have different implementations of the DOM, and these implementations exhibit varying degrees of conformance to the actual DOM standard, but every web browser uses some document object model in HTML to make web pages accessible via JavaScript.
When we create a script–whether it’s inline in a <script> element or included in the web page by means of a script loading instruction – we can immediately begin using the API for the document or window elements to manipulate the document itself or to get at the children of that document, which are the various elements in the web page. Our DOM programming may be something as simple as displaying an alert message by using the alert() function from the window object, or it may use more sophisticated DOM methods to actually create new content.
Methods
The DOM provides a number of methods and properties for manipulating the DOM tree. For example, the “getElementById” method can be used to retrieve a specific element from the tree based on its unique ID, while the “appendChild” method can be used to add a new element to the tree. Some of the most important methods are –
- getElementById()
- getElementsByClassName()
- getElementsByTagName()
- querySelector()
- querySelectorAll()
Events
In addition to manipulating the structure of a document, the DOM also allows developers to modify its content and style. For example, the “innerHTML” property can be used to set the HTML content of an element, while the “style” property can be used to modify the CSS styles applied to an element. The DOM elements have methods, as we just discussed, but they also have events. These events are responsible for making interactivity possible in our page and they are also methods. For example –
– click
– select
Traversing
We can traverse the DOM and use some properties. With these properties, you can return elements, comments, text, and so on. Some examples are –
- .childNodes
- .firstChild
- .nodeName
- .nodeValue
- .nodeType
In the beginning, JavaScript and the DOM were tightly intertwined, but eventually, they evolved into separate entities. The page content is stored in the DOM and may be accessed and manipulated via JavaScript, so that we may write this approximative equation:
API = DOM + JavaScript
The DOM was designed to be independent of any particular programming language, making the structural representation of the document available from a single, consistent API.
DOMs Simplified
The browser has an understanding of the current state of the document. We can call this the DOM. Alternately we can call the DOM the standard interfaces that it exposes that allow us to query and modify the state of the document.
There are two parts to DOM Level 1 specification –
Core and HTML.
The Core DOM specification describes a general DOM that could be used to represent any structured document. The HTML DOM specification describes – how to use the Core DOM to specifically describe HTML documents and includes HTML-specific interfaces.
Most browsers implements the DOM in a lower-level language like C, and the browser supplies bindings to the JavaScript environment that can manipulate the actual representations.
Google is thinking of switching to a native JavaScript DOM implementation; likely to avoid needing both a C++ function and a duplicate JavaScript wrapper for that C++ function; possibly also for performance gains. The DOM’s IDL is language-agnostic, so that we can implement it in any language. “Writing a DOM implementation” means writing code in a particular language to conform to the IDL interfaces described in the DOM specifications.

One of the key benefits of the DOM is that it allows developers to create highly interactive and dynamic web applications. By using the DOM, developers can create web pages that respond to user input, such as clicks, mouse movements, and keyboard input.
For example, a developer could use the DOM to create a simple to-do list application that allows users to add and remove tasks from a list. When a user clicks on the “add task” button, the DOM could be used to create a new element in the list and add it to the DOM tree. Similarly, when a user clicks on the “remove task” button, the DOM could be used to locate the element in the tree and remove it.
In addition to its use in building interactive web applications, the DOM is also an essential tool for building responsive web designs. By using the DOM, developers can create web pages that automatically adjust their layout and content based on the size and orientation of the user’s device.
For example, a developer could use the DOM to create a responsive navigation menu that automatically collapses into a dropdown menu on smaller screens, or to create a grid of images that adjusts its layout based on the available space.
What is the Difference Between the DOM and HTML Source Code?
Let’s create a very basic website. The index.html file as below –
<!DOCTYPE html>
<html lang="en">
<head>
<title>Learning the DOM</title>
</head>
<body>
<h1>Document Object Model</h1>
</body>
</html>This code is the familiar HTML source of a new website skeleton.
There are two instances in which the browser-generated DOM will be different than HTML source code:
- The DOM is modified by client-side JavaScript
- The browser automatically fixes errors in the source code
Let’s demonstrate how the DOM can be modified by client-side JavaScript:
Let’s run the above file and type the following into the console:
document.body;
The console will respond with this output:
<body>
<h1>Document Object Model</h1>
</body>document is an object, body is a property of that object that we have accessed with dot notation. Submitting document.body to the console outputs the body element and everything inside of it.
In the console, we can change some of the live properties of the body object on this website. We’ll edit the style attribute, changing the background color to red. Type this into the console:
document.body.style.backgroundColor = 'red';After typing and submitting the above code, you’ll see the live update to the site, as the background color changes.
Switching to the Elements tab, or typing document.body into the console again, we will see that the DOM has changed.
<body style="background-color: red;">
<h1>Document Object Model</h1>
</body>However, let’s right click on the page and select “View Page Source”. We will notice that the source of the website does not contain the new style attribute we added via JavaScript. Client side JS will not change and will never affect the source of a website. If you refresh the page, the new code we added in the console will disappear.
Automatically Fixing Errors:
The other instance in which the DOM might have a different output than HTML source code is when there are errors in the source code. One common example of this is the table tag — a tbody tag is required inside a table, but developers often fail to include it in their HTML. The browser will automatically correct the error and add the tbody, modifying the DOM. The DOM will sometime also fix tags that developers have not closed.
Summary
DOM has nothing to do with browser of JS exclusively. It is what it’s name suggest – D(ocument) OM. It manipulates document; more specifically XML document; and is a STANDARD; not a specific LANGUAGE. As we can use it also to manipulate HTML document also; browsers implement this STANDARD (usually with C++); to manipulate web pages. The HTML DOM is a standard object model and programming interface for HTML. The HTML DOM is a standard for how to get, change, add, or delete HTML elements.
The Document Object Model (DOM) is a standard defined by the World Wide Web Consortium (W3C) that provides a platform- and language-neutral interface for accessing and manipulating documents. It is separated into three parts: the Core DOM, which is a standard model for all document types; the XML DOM, which is a standard model for XML documents; and the HTML DOM, which is a standard model for HTML documents.
The DOM is an interface that represents how a browser reads and understands HTML and XML documents. It allows a programming language, such as JavaScript, to manipulate, structure, and style a website by creating a tree-like representation of the document called the Document Object Model. This model can then be modified through the use of a scripting language.
The DOM consists of four important elements: the document, which represents all HTML documents; elements, which are all the tags within an HTML or XML document; text, which is the content within the tags; and attributes, which are the attributes of a specific HTML element.
Dynamic HTML (DHTML) is a collection of technologies, including HTML, JavaScript, CSS, and the DOM, that are used to create interactive and animated websites. The W3C and other organizations work to standardize the way in which scripts access and manipulate HTML and XML documents through the DOM as a standard application programming interface (API).
Browsers have different implementations of the DOM, and these implementations may not always conform to the DOM standard. However, every web browser uses some form of the DOM in HTML to make web pages accessible via JavaScript. By manipulating the DOM, developers can change the content, structure, and style of a web page in real-time. This allows for a more dynamic and interactive user experience.

